Como hacer un océano para videojuegos en el nuevo Blender y que rinda bien.
- Braulio Madrid

- 18 sept 2020
- 4 Min. de lectura
Hay algunos trucos en el desarrollo de videojuegos para hacer que objetos muy grandes rindan bien y no dé caídas de FPS, en esta ocasión empezaré a explicar como se hace un océano infinito y con muy buen detalle, pero que no afecte al rendimiento del proyecto, además lo haremos usando la nueva versión de Blender, que sé a mas de uno le ha generado un dolor de cabeza.

Actualmente tengo la versión 2.83 de #blender, su interfaz es muy hermosa, pero me ha dado muy duro el cambio de versión de la 2.79 a esta, lo primero que haremos es crear un proyecto nuevo y para hacer, solo basta con dar clic fuera de la imagen de bienvenida.
Seleccionaremos los 3 objetos de la escena y los eliminaremos, para hacer debes mantener presionado el botón shift y hacer clic derecho en cada objeto y luego presionar la tecla suprimir.

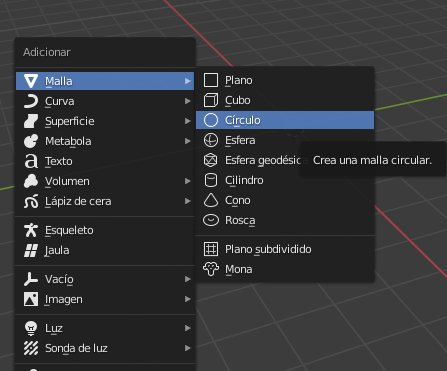
Luego Agregaremos un círculo que nos servirá de base para el océano, para ello hay que presionar el botón shift+A y seleccionamos la opción malla y dentro de este la opción circulo. En lo posible asegúrese de que el cursor se encuentre en la posición 0,0,0 de las coordenadas mundiales.

Las opciones van a ser un poco al tanteo, sigue en lo posible la configuración que se ve en la imagen, normalmente la opción de vértices viene en 32, pero recomiendo 64 o 128, lo importante es que este círculo tenga bastantes vértices ojalá un número múltiplo de 2^x potencia
De radio de 100 m, ya que 1000 m se vuelve inmanejable para el programa, porque suceden cortes.
Muy importante que se elija de relleno el abanico de triángulos, para ahorrarnos algo de trabajo.

Ahora entraremos en el modo edición lo haremos presionando la tecla tabulador y para la vista de estructura, lo haremos presionando la tecla Z, esto ultimo es para ver mejor lo que estamos haciendo. Si no ves el menú al estilo torta no importa, es cuestión de toquetear las preferencias, al igual que el color del entorno y los atajos de teclado, que por cierto es posible usar los atajos de teclado del antiguo blender.

Des-seleccionamos todo con la tecla A y procedemos a selección de bordes, para hacerlo mas fácil lo haremos con un pincel de selección presionando la tecla C.

Deja presionado el clic izquierdo para seleccionar. Presiona el botón central de la rueda del ratón para des-seleccionar y gira la rueda del ratón para ampliar o reducir el círculo de influencia del pincel.

Después de asegurarse de haber seleccionado todos los bordes, presiona Enter para confirmar la selección.

Selecciona las opciones de borde y dentro de esta selecciona subdividir.

Hasta este punto está casi todo hecho, ahora resta pulir algunos detalles, para esto debemos subdividir los primeros bordes que van al centro del circulo, para ellos repetiremos el proceso que hemos hecho hasta ahora, solo que la cantidad de cortes será uno solo.

Pasamos a la selección de vértices y seleccionamos el vértice central con la tecla X o suprimir y luego la opción 7.

Luego procedemos al modo de selección de bordes nuevamente y con el cursor del ratón nos posamos sobre un borde del anillo central y presionamos la tecla Alt + clic derecho y llenamos el hueco con la tecla F
Luego de haber rellenado con la tecla F el hueco que hemos dejado tras la eliminación del vértice central, ahora hay que hacer cortes de lado a lado conectando los vértices opuestos, para hacerlo usamos la Herramienta de edición de corte con el atajo de la tecla K

La razón del por qué hacemos estos cortes, es porque solo rellenando el hueco, nos genera un polígono de 64 vértices, que cómodamente unity llena a su antojo y para evitar que esto suceda, conectamos puntos que a nosotros nos convengan mas para que al momento de mover los vértices, no se note movimientos irregulares y poco convincentes.
También esta es la razón por la que eliminamos el vértice central, porque al mover los vértices, se ve muy obvio los cortes triangulares.
Por último hay que aplicar un sombreado suave, solo por demostración me permití arrastrar la tapa central del círculo para poder demostrar las diferencias de ambos sombreados.

Por último vamos a exportar en el formato *.FBX, ya que es el formato más compatible con unity, pero no está de mas guardar una versión en formato *.Blend, por si hay que corregir algo.

En la ventana exportación, recuerde marcar las opciones de, aplicar unidades y la Experimental, esta última trata de garantizarnos que los ejes apunten en la dirección correcta, por tanto las rotaciones y la posición debieran verse y aplicarse de la misma forma en unity.

Estando dentro de unity y habiendo importado el archivo *.FBX, debemos asegurarnos de desmarcar algunas opciones que no necesitamos, como no importar materiales, ya que no era necesario desde blender, desmarcar animaciones, ya que en blender no creamos ninguna animación, desmarcar esqueletos, porque la malla no tiene asociado ningún tipo de hueso, desmarcar la importación de luces cámaras, blend shapes y colliders.

Por último, ingrese el objeto a la escena y más o menos debiera de ver algo como esto. ;) Mentira, aún no, pero este será el resultado final al que nos acercaremos en futuros tutoriales, solo sé paciente y espéralos.

Tal vez después de haber hecho todo este tutorial, quizás te preguntes, por qué opté por un círculo y no opté por un plano. La razón es que hacer planos quizás se vea bien al momento de deformar las olas, pero es una opción muy inconveniente en cuanto a programación y rendimiento, pues al hacer planos, hay que asegurarse de que estos se tapicen uno seguido de otro a medida que nuestro personaje avanza por el mundo, mientras que con un círculo, lo único que debemos hacer es mover el círculo con nuestro personaje es mas ventajoso en cuestión de código y memoria que estar creando y eliminando planos.
La otra razón es la cantidad de vértices en pantalla, mientras que un tapiz de planos, tiene los vértices bien distribuidos unos con otros, a lo lejos y con la cámara inclinada se ve una cantidad enorme, mientras que con un círculo con vértices distribuidos concéntricamente, a lo lejos los vértices no son tantos y da el efecto que entre más lejos el vértice carece de detalle, lo que ayuda al rendimiento.



Comentarios